A university blog of a Graphic Design student, documenting work for tutors and peers for educational purposes. Any logos that have been used are for educational purposes only. Anything from the inception of this blog is copyright to Sarah Heal © unless otherwise stated.
Friday, 23 November 2012
Sunday, 18 November 2012
OUGD403 - Alphabet Soup - Illustrator Typeface brief and development
Brief
Produce an alphabet based on one of the letterforms you created from the Alphabet Soup, Visual Thinking brief. Once again you are restricted to using one colour and it is to be produced in CMYK (cyan, magenta, yellow, key). Although you are restricted to one colour you can experiment with opacity and half tones.
Background/ Considerations
THINK VISUALLY. Consider what the visual essence of your subject matter is and how best to communicate this. How can these letterforms that you created be developed further now that you are working digitally?
The following terms may prove useful:
Trace, edit, layer, combine, outline, silhouette, positive/ negative, contrast.
MAKE MISTAKES IN ORDER TO LEARN FROM THEM.
For this workshop the emphasis is on investigation and experimentation. You will develop a quantity of material that will allow you to maximise your understanding of the applications potential within the time available.
One of the problems with software is that everyone has access to it but not everyone knows how to use it creatively. Adobe Illustrator is primarily used for the generation of vector-based images and as a type tool. When used as a means for visual investigation it offers the potential for rapid generation of visual variations. The possibilities of which can be used as a springboard for further visual research.
Mandatory Requirements
In preparation for the first session you must (by scanning) digitise the series of ten letterforms from the Alphabet Soup, Visual Thinking brief.
Each resolved letterform should be supported by a broad range of visual investigation in the form of design sheets and notebooks.
Deliverables
A1 poster
A quantity of visual investigation/ research relating to each letterform.
Module Deadline : 23rd November 2012
The letterforms I found the most difficult to develop were E, K, N, Q, R, S, W, X, and Z. I found K particularly excruciating because it relies on diagonals, which was awkward to incorporate into this boxy, geometric style.
I then found that I could incorporate the diagonals by using them on N, X ,R and Q.
I also kept having the tendency to use just one side of the box as the letterform and the rest of the box as almost a drop shadow, which wasn't the concept at all, as I was trying to use the whole box to portray the letterform. Z, R and N also had the same problem as this.
Produce an alphabet based on one of the letterforms you created from the Alphabet Soup, Visual Thinking brief. Once again you are restricted to using one colour and it is to be produced in CMYK (cyan, magenta, yellow, key). Although you are restricted to one colour you can experiment with opacity and half tones.
Background/ Considerations
THINK VISUALLY. Consider what the visual essence of your subject matter is and how best to communicate this. How can these letterforms that you created be developed further now that you are working digitally?
The following terms may prove useful:
Trace, edit, layer, combine, outline, silhouette, positive/ negative, contrast.
MAKE MISTAKES IN ORDER TO LEARN FROM THEM.
For this workshop the emphasis is on investigation and experimentation. You will develop a quantity of material that will allow you to maximise your understanding of the applications potential within the time available.
One of the problems with software is that everyone has access to it but not everyone knows how to use it creatively. Adobe Illustrator is primarily used for the generation of vector-based images and as a type tool. When used as a means for visual investigation it offers the potential for rapid generation of visual variations. The possibilities of which can be used as a springboard for further visual research.
Mandatory Requirements
In preparation for the first session you must (by scanning) digitise the series of ten letterforms from the Alphabet Soup, Visual Thinking brief.
Each resolved letterform should be supported by a broad range of visual investigation in the form of design sheets and notebooks.
Deliverables
A1 poster
A quantity of visual investigation/ research relating to each letterform.
Module Deadline : 23rd November 2012
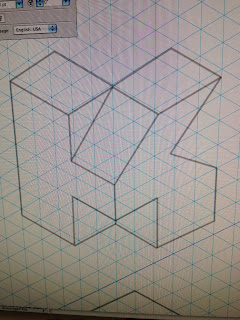
Out of all of my letterforms I designed based on 'Layer', I chose this one to develop on Adobe Illustrator because it it the most challenging while still being structured and would make a uniformed typeface. I also think it was my strongest letterform in terms of communicating the word 'Layer' instantly and visually.
I began by scanning in the letterform above, and opened up an isometric grid in Illustrator (downloaded from the internet as a PDF). Then, using the pen tool traced around the outline of the design, including the counter of the A.
Using this as a guide, I highlighted the tracing and copied and pasted it several times all over the page and printed it off. This would help my development of the other letterforms to be of the same size and be unified around the shape of the counter.
I then used a black fineliner and pencil to sketch quick ideas for letterforms, taking inspiration from this, which I found in my research. But of course, it isn't a complete alphabet so i still had to overcome some design challenges.
The letterforms I found the most difficult to develop were E, K, N, Q, R, S, W, X, and Z. I found K particularly excruciating because it relies on diagonals, which was awkward to incorporate into this boxy, geometric style.
 |
| The lower leg was out of balance with the rest of the letterform, |
 |
| The diagonal of the bottom leg needed to mirror the right arm , but this looked unusual and again, imbalanced. |
 |
| By incorporating the same lower counter as the A, I was able to resolve both imbalances. |
I also kept having the tendency to use just one side of the box as the letterform and the rest of the box as almost a drop shadow, which wasn't the concept at all, as I was trying to use the whole box to portray the letterform. Z, R and N also had the same problem as this.
Another problem I encountered was the fact that the counter wasn't quite the size of the isometric guidelines, and was a little bigger but when made to the correct scale seemed to be out of balance with the rest of the letterform and inaccurate to my original design. This was even more of a problem when the Pen tool or the line tool tended to automatically attach the anchor points to the grid as opposed to inbetween the lines.
Some letters, no matter which way I tried to mould them, couldn't be both 3d and chunky but instead had to have paper-thin like sides, such as X, top of B, top of R, V etc. I also had to ensure that U and V were properly distinguished so I used the paper thin style to make the V more angular.
I used the pen tool to draw out my designs on Illustrator, the grid helping me to map out on the matching grid on screen.
Now that I had all of my 3D letters, I needed to add the wavy lines to create the illusion of layers. I used the pencil tool haphazardly and quickly to create these lines:
I then created a new A1 document, for which my letters were to be printed from. I decided to leave the letterforms as they were as opposed to filled in like my original design because all of these lines were not joined up as shapes and it was hard to join these lines so that they were in the appropriate sections for the different colours. But, my final thought on the original letterform was that i thought that it would look more contemporary if it was just left as outlines.
When copying my letterforms over onto the A1 document, I discovered that I had left them only partially opaque as I felt that it helped me in creating them. But, as I now know, because I had copied them when their opacity was reduced, they would always be only partially opaque because their opacity settings go back to 100% in a new document, even if visually, they are still reduced. This was really annoying because I had continued adding wavy lines in the new document, so the design was mis-matching in opacity. But I decided to go along with the greyscale style anyway, as I warmed to it and it still stuck to the brief requirements but would be a little bit different to other designs.
I used the guide tool and rulers to make sure that my letterforms were presented evenly spaced. I found that although the letterforms had used the same cube size, they were not the same size. For example, the top of the A would have reached the top of the cube, but the H would not have. I had to be aware of this when creating grids, and used the 'E' as a guide for every space with the rule that the top of each letterform would hit the top of the space, or that the sides would be aligned with those letterforms either side.
Finally, I added this image that I found online (not my image) to help present the idea of 'layer' to the audience and the cross-section of land style I was trying to portray. I turned the opacity down so that it would not compete/interfere with the typeface itself.
Friday, 16 November 2012
OUGD403 - Message and delivery - distribution - brief and ideas with development
Brief
You have developed a message/opinion in response to the previous brief.
Produce a mail shot that distributes, disseminate and reinforces your message to an appropriate list of recipients.
Your resolution should fit within the envelope provided* and be accompanied by a visually appropriate mailing list. You should consider the relationship between the outside/inside of the envelope and it's contents.
*You can remake, modify or reproduce the envelope in any other media but the dimensions must remain the same.
Background/ Considerations
What do you want to say and how do you want to say it? What language would be appropriate?
What visual languages exist that relate to your message and how can you use them?
Is the content communicated primarily through type or image? If it is both what is the relationship between the two?
What does the mail shot aim to achieve? Does it direct you to a website, encourage you to attend an event, is it interactive or self-contained?
A limited colour pallet (no more than 2 colours) will allow for the reproduction of your designs across a range of media.
The tone of voice should be appropriate to your message, the context in which it's intended to be read and the audience to whom your work will be delivered.
Mandatory Requirements
Your designs should be for 2 colour (+stock) print delivery.
Your resolution must be able to be delivered by post. One of your resolutions must be posted to the address given:
BA(hons) Graphic Design
Leeds College Of Art
Blenheim Walk
Leeds
LS2 9AQ
Deliverables
- 5 editions of your resolution. (1 to be sent via post as directed)
- 1x graphically/visually appropriate mailing list.
- Use notebooks to document your ideas. Use design sheets to develop your visual investigation.
Studio Deadline:
- Crit: Friday 16th November 2012
- Presentation: Monday 19th November 2012
Module Deadline : 23rd November 2012
Ideas:
Although my most favourite idea was the pop-up, I considered the time scale and decided to take forward the 3x postcard idea (last idea):
Like Minnie Mouse and Donald Duck in my poster designs, I used the pen tool to trace around images I had found online, and stuck to the same colour scheme as before: red, black and white stock. I really liked the way they turned out, but at the same time, did not think that they would make as much impact as a pop-up design.
And so, last-minute I completely changed my design and started on the pop-up design based on Mickey Mouse in steamboat willie:
 |
| Minnie mouse sits within the gap between the front of the boat and the cabin on a small V-fold of her own and stays vertical with a small piece of paper keeping her distance from the cabin. |
 |
| Mickey drives the boat. |
Tuesday, 13 November 2012
OUGD404 - Design Principles - Readability and legibility of fonts
I am exploring the readability/ legibility of my 5 chosen fonts :
I explore the font families for each, to see if any different font in the family is more readable through a sentence.
Playbill
Goudy Old Style
It could be said that Goudy Old Style and Goudy Old Style Italic are the most readable fonts in this family. This is because they are not too heavily weighted and the counters and kerning helps to quickly and easily determine the differences between words and spaces.
Personally, I think that Goudy Old Style Italic is easier to read (at this size) because of its gentle lean in the direction that you read.
I experimented with different sizes on Microsoft Word and determine that pt 24 is the easiest to read size because of its delicacy.
Giddup Std
I explore the font families for each, to see if any different font in the family is more readable through a sentence.
Playbill
Playbill has only one font in the family. I experiment with different sizes on Microsoft Word and determine that pt 122 is the easiest to read size because of its display font nature.
Goudy Old Style
It could be said that Goudy Old Style and Goudy Old Style Italic are the most readable fonts in this family. This is because they are not too heavily weighted and the counters and kerning helps to quickly and easily determine the differences between words and spaces.
Personally, I think that Goudy Old Style Italic is easier to read (at this size) because of its gentle lean in the direction that you read.
I experimented with different sizes on Microsoft Word and determine that pt 24 is the easiest to read size because of its delicacy.
Giddup Std
Again, there is only one font in this family (apart from a pictorial font, no letterforms) and so after trying it out in Microsoft Word, determined that pt size 53 was the most appropriate size concerning readability because its quirky shapes and disjointed counters could be properly acknowledged at this size. (above)
Braggadocio
In terms of readability, both fonts in this family are about the same. Because of is purely shape-based letterforms, this display typeface I found works best at pt 52.
Kino MT
Again, in terms of readability, both fonts in this family are about the same since there is little to no differences between them. Because of it's 'cropped' counters, I found this difficult to read in smaller sizes and so decided that pt 72 worked most effectively.
--------------------
4 different fonts of different categories:
OUGD404 - Type is Speech made visible
Type & Character
"Type is Speech made visible"
Different written languages portray different sounds through accents and emphasis.
Vocabulary:
Font, Typeface, Font family, Weight, Stroke, Uppercase, Lowercase, Tracking, Kerning, Serif, Sans serif, Script, Blackletter, Display, Monotype, Symbol, Glyph.
- Typeface: A collection of characters, letters, numbers, symbols, punctuation etc that have the same design.
- Font: the physical means used to create a typeface, be it lithographic film, metal or woodcut.
- Typeface : (font family)
- Gothic font: stripped down, sans-serif fonts.
- Roman font: serif fonts.
- Script font: sweep of a brush/ stroke of a quill-like fonts.
- Block font: woodblock printed style fonts.
----------
Legibility & Readability:
- Serifs can sometimes help to determine counters and negative space.
- Increasing size can sometimes effect legibility.
Legibility ...
Is the degree to which glyphs (individual characters) in text are understandable or recognisable based on appearance.
Readability ...
Is the ease in which text can be read and understood. It's influenced by line length, primary and secondary leading, tracking, kerning & point size.
T R A C K I N G is pulling the letters apart,
kerning is bringing the letters together.
**NEVER EVER KERN ON BODY COPY - IT EFFECTS READABILITY**
Minimal amount of typefaces usually increases readability:
No more than 3 fonts, even better if they're from the same typefaces.
Friday, 9 November 2012
OUGD403 - Message and Delivery - Ideas & development
 |
| On this page I chose to explore mainly typographic design ideas. Because these were only quick ideas, I didn't draw any specific format and, only when I were to develop these would I play around with scale and format. I started with the theme of censorship, and really wanted to emphasise its use on things that most people would question as to why. I started with Christmas, because in my research I found that 'Christmas' is usually avoided in marketing campaigns for politically correct reasons in USA. I thought that maybe censoring it out with a typical black bar might be comical or perhaps the illusion of the word being ripped off the page might reflect my anger about the matter. I then thought that the actual identity of the word might be lost so i thought that the word could be literally cut out the page, so still readable but making a point. I also played with the idea of 'Baa baa black sheep' because of the infamous political correctness attack on this due to 'racism'. I thought that emphasizing the 'offending' word by making it larger or bolder might shock the reader, then maybe lead them to question their own reaction? I liked the idea of using children's nursery rhymes/ stories because of their innocence, labouring the fact that I do not think that editing or altering non-offensive material is necessary. I took Snow White and the seven dwarfs. With 'White' referring to the colour of her skin, and 'dwarf' being a partially offensive term, I liked the idea of the 'offensive' words being scribbled out in scruffy, graffiti writing. The rest of the poster would be ornate and beautiful, showing that political correctness is often more offensive than the 'offending' articles themselves (in my opinion). I then played around with the idea of the asterisk, because its almost an interruption to the otherwise complete artwork. I liked this idea a lot because it could be used across all 3 posters because of it imagery and typographic categorization. |
 |
| Again, on this page I was mainly focused on typographic design ideas. I thought that 'pretty fly for a caucasian guy' would have appeal to younger generation with reference to the offsprings 'pretty fly for a white guy' song. This would also have a comical appeal. Again, going along with the idea of graffiti, I thought that a mock advert for Marks and Spencer Christmas cake could be changed to 'winter cake'. But with a limited colour scheme, this may not be as effective as hoped. Going back to the idea of the asterisk, the words 'Its a free country' with '*conditions apply' at the bottom, because you could consider this country not free because the limited use of free speech. I used the asterisk idea again with a quote from the bible, with the controversial theme that holy words are flawed. Because of the use of political correctness, sometimes the truth cannot set you free. This would be presented in ornate, beautiful, 'book of hours' style typography for emphasis on its holiness. |
 |
| Now focusing on the imagery based poster, I continued with the theme of political incorrectness through the innocence of a child's eye with the idea of a child's toy shelf with a golly-wog doll in amongst other toys. The point being that it's just a doll, only children would see it as a doll and it shouldn't have racial connotations. After researching into stereotypes, I found that (online, in forums, chatrooms etc) that watermelon, kool-aid drink and KFC were all (wrongly) associated with black people. The idea of having these three images simply displayed with no text would at first, offend the viewer, but then, hopefully make them realise that their offence has come from themselves, and that these three images are not offensive or racist in any way. Through my research I found that disney characters usually feature nudity obviously in a non-explicit, none offensive way, but this could be taken to ridiculous, politically correct proportions, with censorship coming into practise. This again, would add a comical effect and I also think that this would communicate my message clearly. After finding out that some fast food chains around London and Manchester are now only serving halal meats, if any. Halal meats are meats that have been produced in religious slaughtering conditions and rituals and also have all of the blood drained. The idea of the blood being drained could be should through an image of a vampire, with the Mcdonald's logo as a typical vampire headress. Although I like the symbolism of this idea, its not a clearly communicative message and would require (a lot of) text to explain, which would ruin the effect. I thought that, if I were to use the asterisk in my other designs , I could incorporate it into my image-only poster by using it to censor politically incorrect images. Such as a housewife washing up, circa 1950s, the asterisk reflecting on no tolerance of sexism. The fairytale theme of Snow white /Jack and the beanstalk used in my typographic posters could be continued with a knight rescuing a princess with the asterisk over their face as they are about to kiss. This would be communicating that women are independent and don't need rescuing in political correctness. |
 |
| The top two ideas are inspired by Banksy's work I found in my research. I don't think that they are very strong ideas because they are quite stereotypical but at the same time unrealistic. Punch and Judy, a traditional children's pastime could be considered a form of domestic violence from a politically correct point of view. |
I decided to develop my Christmas typography idea, Snow White, Jack and the Beanstalk, disney characters, and stereotypes image poster and test to see which one was the strongest idea.
 |
| In this image, I am experimenting with different layouts and ideas for my just image based poster. I thought that including logos with words in theme may be counted as text, so I just used the pictorial logos for Kool-Aid and KFC. Out of the two designs I prefer the one on the left, because the images are static and so give a neutral mood, the effect I want to create. The sketchy style of the golly-wog on the toy shelf was inspired by a book I had as a child called 'Old bear stories' (investigated in my research). I did not take these ideas any further, for the fear that when executed that the message would be lost in a sort of 'cloud' of offence from the initial images. Although this is what the exact opposite of what I'd hoped, verbal peer feedback led me to believe that people wouldn't take long enough to extract the message without the justification of (a lot of) text. |
TYPE
I decided to proceed straight onto the Mac with my Christmas design because I knew that I wanted my composition to be really simple, and that I knew of copyright-free resources that I could use to easily create my design.
IMAGE
I decided to proceed straight onto the Mac with my censored Disney characters design because I knew that I wanted my composition to be really simple, and that the most effective in terms of time to experiment with the censor bar (and characters that I can't really change the shape of) was digitally.
 |
| Here, I am developing the aesthetics my 'Jack and the Beanstalk' idea. I really wanted an accurate storybook feel, and decided that, between the two, 'Jack and the Beanstalk' would benefit more from being both image and text, and that Snow white would still work if it was just text based. I looked at Jessica Hische's storybook cover designs for inspiration. A scribbly, 'hand written' note at the bottom would read 'Why is it never Jane?' I eventually dropped the Jack and the Beanstalk idea because I didn't think that it was strong enough to communicate my message, and that the message could be distorted into a pro-feminism campaign. |
 |
| I started off experimenting with script fonts, trying to achieve the typical whimsical and fairytale style. I decided to do the poster portrait, like a mock movie poster or storybook cover. Although while keeping it traditional, I still wanted a contemporary feel like the work of Jessica Hische and so I wanted to try it with the typography slanting upwards? I also thought that this font was a little old fashioned... |
 |
| With the incorporation of both diagonal and horizontal typography, the design seemed to work better and in a more storybook style, too. |
 |
| To emphasise (and personalise) the 'snow white' typography, I used the pen tool to create even more swirls off of the letters, with the most similar brush stroke I could find. |
 |
| To make it more of a movie poster, and to balance out the vertical space, I added an infamous quote from the movie along the bottom. |
 |
| I experimented with the angle of the graffiti so that it looked hand written and scribbly. |
---------------------
TYPE AND IMAGEI decided to proceed straight onto the Mac with my Christmas design because I knew that I wanted my composition to be really simple, and that I knew of copyright-free resources that I could use to easily create my design.
 |
| To unify the posters, I went for the same scribbled out effect of the Snow White poster. The 'offending' word being Christmas. |
 |
| Again, to follow the same style I used the same font and the asterisk to very clearly communicate my message. |
IMAGE
I decided to proceed straight onto the Mac with my censored Disney characters design because I knew that I wanted my composition to be really simple, and that the most effective in terms of time to experiment with the censor bar (and characters that I can't really change the shape of) was digitally.
 |
| I used the same techniques for Donald Duck. I picked this character instead of mickey because he's not wearing pants... I also flipped the Minnie Mouse image so that she is looking toward Donald. |
 |
| I added the black censor bars with the rectangle tool. I played around with the length and size of the censor bars for a more comical effect. |
-------------------------
Subscribe to:
Comments (Atom)


























































