Produce an alphabet based on one of the letterforms you created from the Alphabet Soup, Visual Thinking brief. Once again you are restricted to using one colour and it is to be produced in CMYK (cyan, magenta, yellow, key). Although you are restricted to one colour you can experiment with opacity and half tones.
Background/ Considerations
THINK VISUALLY. Consider what the visual essence of your subject matter is and how best to communicate this. How can these letterforms that you created be developed further now that you are working digitally?
The following terms may prove useful:
Trace, edit, layer, combine, outline, silhouette, positive/ negative, contrast.
MAKE MISTAKES IN ORDER TO LEARN FROM THEM.
For this workshop the emphasis is on investigation and experimentation. You will develop a quantity of material that will allow you to maximise your understanding of the applications potential within the time available.
One of the problems with software is that everyone has access to it but not everyone knows how to use it creatively. Adobe Illustrator is primarily used for the generation of vector-based images and as a type tool. When used as a means for visual investigation it offers the potential for rapid generation of visual variations. The possibilities of which can be used as a springboard for further visual research.
Mandatory Requirements
In preparation for the first session you must (by scanning) digitise the series of ten letterforms from the Alphabet Soup, Visual Thinking brief.
Each resolved letterform should be supported by a broad range of visual investigation in the form of design sheets and notebooks.
Deliverables
A1 poster
A quantity of visual investigation/ research relating to each letterform.
Module Deadline : 23rd November 2012
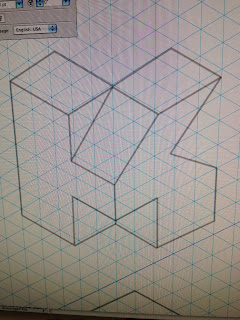
Out of all of my letterforms I designed based on 'Layer', I chose this one to develop on Adobe Illustrator because it it the most challenging while still being structured and would make a uniformed typeface. I also think it was my strongest letterform in terms of communicating the word 'Layer' instantly and visually.
I began by scanning in the letterform above, and opened up an isometric grid in Illustrator (downloaded from the internet as a PDF). Then, using the pen tool traced around the outline of the design, including the counter of the A.
Using this as a guide, I highlighted the tracing and copied and pasted it several times all over the page and printed it off. This would help my development of the other letterforms to be of the same size and be unified around the shape of the counter.
I then used a black fineliner and pencil to sketch quick ideas for letterforms, taking inspiration from this, which I found in my research. But of course, it isn't a complete alphabet so i still had to overcome some design challenges.
The letterforms I found the most difficult to develop were E, K, N, Q, R, S, W, X, and Z. I found K particularly excruciating because it relies on diagonals, which was awkward to incorporate into this boxy, geometric style.
 |
| The lower leg was out of balance with the rest of the letterform, |
 |
| The diagonal of the bottom leg needed to mirror the right arm , but this looked unusual and again, imbalanced. |
 |
| By incorporating the same lower counter as the A, I was able to resolve both imbalances. |
I also kept having the tendency to use just one side of the box as the letterform and the rest of the box as almost a drop shadow, which wasn't the concept at all, as I was trying to use the whole box to portray the letterform. Z, R and N also had the same problem as this.
Another problem I encountered was the fact that the counter wasn't quite the size of the isometric guidelines, and was a little bigger but when made to the correct scale seemed to be out of balance with the rest of the letterform and inaccurate to my original design. This was even more of a problem when the Pen tool or the line tool tended to automatically attach the anchor points to the grid as opposed to inbetween the lines.
Some letters, no matter which way I tried to mould them, couldn't be both 3d and chunky but instead had to have paper-thin like sides, such as X, top of B, top of R, V etc. I also had to ensure that U and V were properly distinguished so I used the paper thin style to make the V more angular.
I used the pen tool to draw out my designs on Illustrator, the grid helping me to map out on the matching grid on screen.
Now that I had all of my 3D letters, I needed to add the wavy lines to create the illusion of layers. I used the pencil tool haphazardly and quickly to create these lines:
I then created a new A1 document, for which my letters were to be printed from. I decided to leave the letterforms as they were as opposed to filled in like my original design because all of these lines were not joined up as shapes and it was hard to join these lines so that they were in the appropriate sections for the different colours. But, my final thought on the original letterform was that i thought that it would look more contemporary if it was just left as outlines.
When copying my letterforms over onto the A1 document, I discovered that I had left them only partially opaque as I felt that it helped me in creating them. But, as I now know, because I had copied them when their opacity was reduced, they would always be only partially opaque because their opacity settings go back to 100% in a new document, even if visually, they are still reduced. This was really annoying because I had continued adding wavy lines in the new document, so the design was mis-matching in opacity. But I decided to go along with the greyscale style anyway, as I warmed to it and it still stuck to the brief requirements but would be a little bit different to other designs.
I used the guide tool and rulers to make sure that my letterforms were presented evenly spaced. I found that although the letterforms had used the same cube size, they were not the same size. For example, the top of the A would have reached the top of the cube, but the H would not have. I had to be aware of this when creating grids, and used the 'E' as a guide for every space with the rule that the top of each letterform would hit the top of the space, or that the sides would be aligned with those letterforms either side.
Finally, I added this image that I found online (not my image) to help present the idea of 'layer' to the audience and the cross-section of land style I was trying to portray. I turned the opacity down so that it would not compete/interfere with the typeface itself.









No comments:
Post a Comment