Friday 29th November 2013
This morning I went to the drop in digital print session to print off my positives for my screens. It came to £12 just for this part and so I'm beginning to doubt whether this is such a good idea.
Screens:
A1 both the rose lid box and the smaller butterfly box
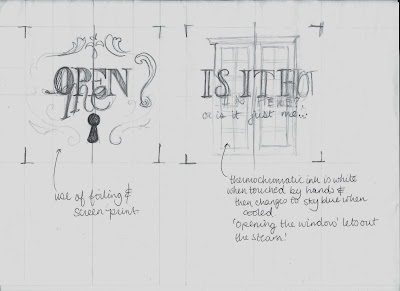
A1 Exterior of the Octagon
A1 Swirls and lined border - Metallic ink
A1 illustrations and stars to be foiled in gold
A3 foiling and flocking for the inner card design
A1 interior words and border of the octagon
I started to prepare my screens for printing on Monday. I started off with 6x A1 screens as I saw that they were free and so grabbed as many as possible.
As you can see there is a hell of a lot of screens, and so I decided this morning to only prepare 3 to start with, and have a rethink about how many I would need realistically over the weekend, as 6 is a lot of money, time, effort and heightens the difficulty and therefore quality of the outcome and so there's more to go wrong, I was advised by the staff member supervising me.
I prioritised the 'foiling' screen, the 'swirls' screen and the 'boxes' screen design. This is because these are the screens that use the effects that can only be achieved using screen printing.
I didn't realise how long just 3 screen would take me to clean and coat - 3 hours! They have to be left for at least an hour to dry the emulsion and I have to get a train in 20 mins so the exposing will have to wait until Monday!
Sunday 1st December 2013
I've decided to do the majority of the project digitally and add the finishing processes that can only be produced using screen printing in this way, otherwise, we're talking about 7 screens!!
I have finally become united with my chosen stock, and, combined with the disaster of the the inner card misprint, means I can take a good look at the colour of the turquoise card stock and try to match it with my on screen choices to get the colour scheme perfectly calibrated!
Monday 2nd December 2013
Because of the problems with stock this morning, I have gone back to just plain white A1 card stock. Irritating and time wasting, but at least I have a comprehensive solution! FINALLY!